Building a 3D webGL experience with interactive hotspots for ABM's tradeshows and digital marketing endeavors.
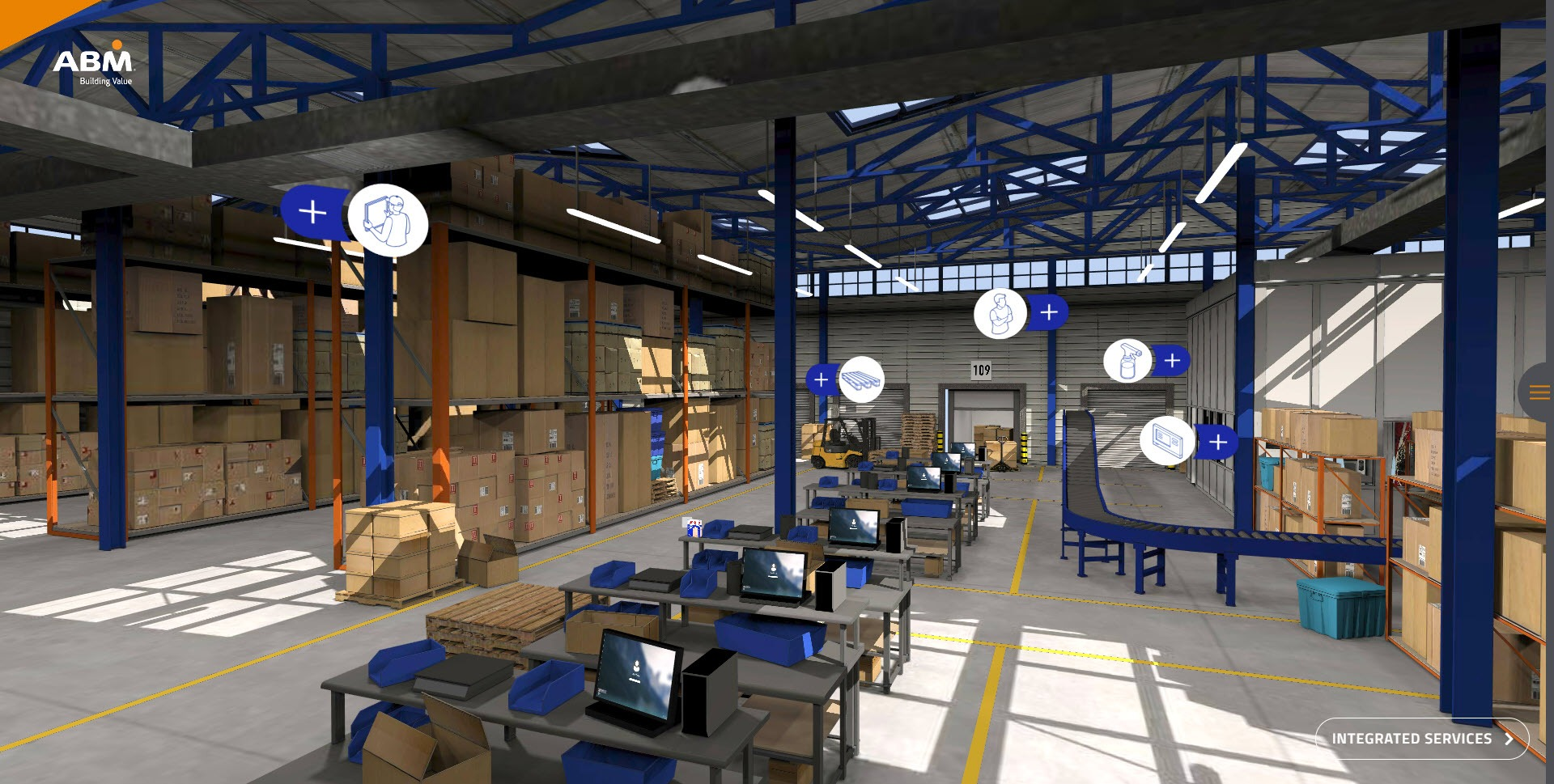
ABM builds solutions to keep distribution running smoothly. White Rhino and myself were asked to put together a 3D experience showing their wide range of services, that provided for interaction and intrigue, and to make sure it could be deployed on tablet devices for an upcoming tradeshow.

Experience ABM was an interesting project from the start due to the time crunch of needing to get this live before a tradeshow, and the limitations of needing it to work on tablet devices. While the White Rhino team worked on the CodeIgniter backend and setting up the 2D interface elements, I got to work developing a webGL 3D experience that the user could navigate through by clicking on relevant hotspots.
Each hotspot focuses on an area of improvement that ABM helps companies achieve within their distribution centers, and when clicked would trigger additional information about that particular service. The hotspots were built as 3D elements in the scene, allowing them to be occluded by geometry. A raycaster from the camera determined hover events, whereas they triggered modal counterparts in the regular DOM when clicked.

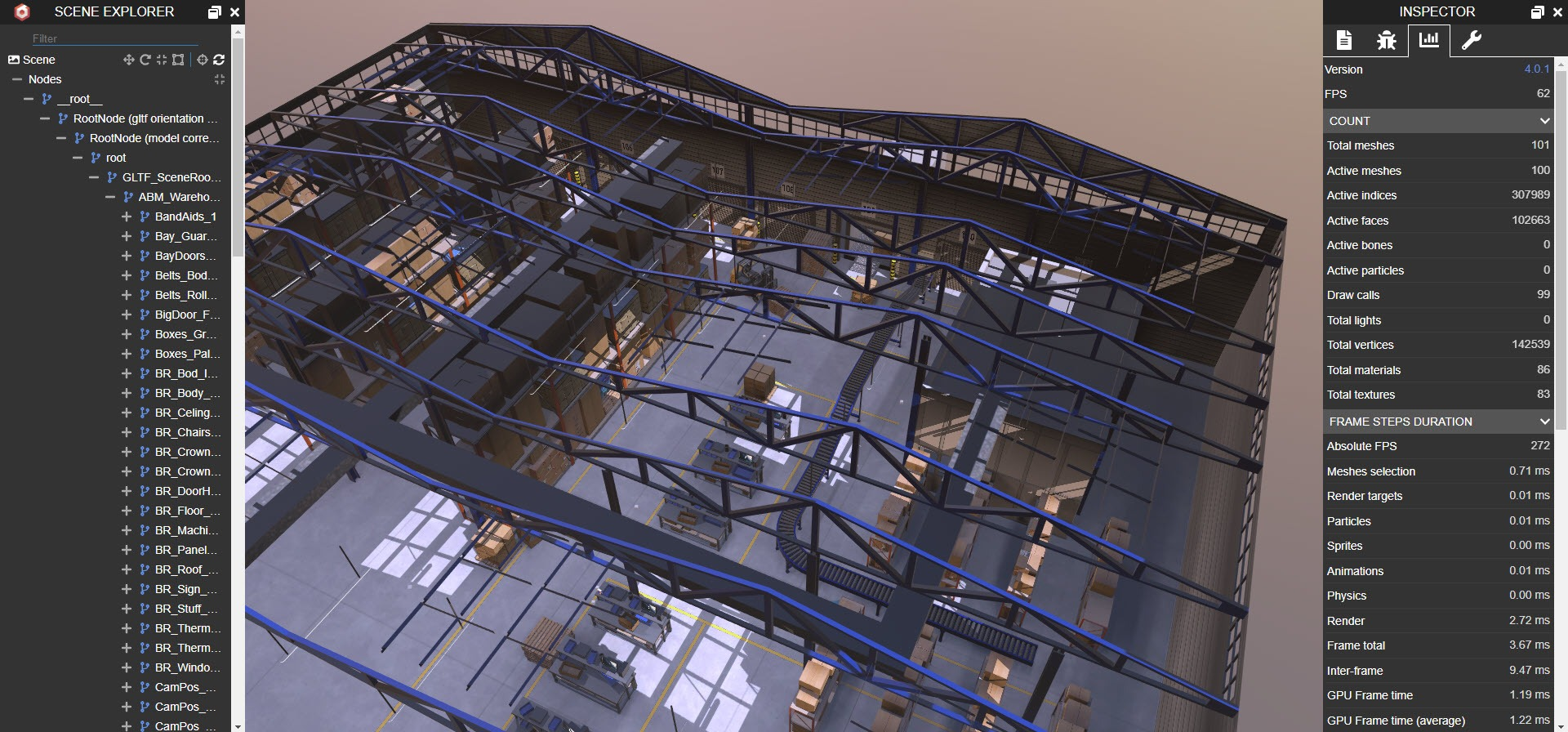
The experience used Three.js and custom-built GLTF models for each scene. I implemented dynamic camera positioning logic with smooth animations from hotspot-to-hotspot using GSAP, plus a full render engine to correctly light the scene and provide for realistic shadows, ambient occlusion, and global illumination. Soft-shadows and tone mapping helped to sell a level of realism that would otherwise be difficult to achieve in real-time.
A significant amount of work went into performance enhancements, treading the fine line between a photorealistic scene and one that renders quickly across multiple devices - especially as the primary deployment was on touchscreen kiosks at a tradeshow with less-than-optimal GPUs.

The end product was a high-performing touchscreen experience that was cross-browser and cross-device friendly, and optimized for their digital marketing efforts with built-in lead capture forms and calls-to-action.
To ensure we provided compatibility with older devices, we ultimately made 2D variations of each scene using a draggable environment mapped onto the inside of a sphere. This also helped at the tradeshow where mobile data was particularly slow; as significantly less data needed to be downloaded before the experience could run.

Configuration of the software was simplified into a repeatable process, with a folder structure that ensured all 3D models/textures were available to the front-end, and XML files used to determine hotspot positioning, copy, icons, etc. The front-end code ingested these files and dynamically rendered the scene from them, so that less had to be hard-coded for each scene.


"It's looking really great! Thank you for all of your work, I appreciate your putting thought and care into building this correctly from the get-go.
Copyright © 2024 Marchant Web, LLC. All rights reserved.